Depuis 2016, le trafic web mobile a largement dépassé celui du desktop. Les changements de l’algorithme search de Google ont de plus en plus favorisé les versions mobile des sites Internet par rapport à la version desktop. Aujourd’hui Google a décidé de trancher en annonçant qu’il passait à l’indexation mobile-first. Le déploiement de ce nouveau système d’indexation à commencé depuis le 26 mars 2018.
Alors, que signifie réellement l’indexation mobile-first pour WordPress ? Quand cela prend-il effet et comment pouvez-vous vous y préparer ? Dans cet article, nous vous expliquerons comment vous pouvez mettre à niveau votre site WordPress et éviter la dé-indexation fatale.
Quésaco l’indexation Mobile-First ?
En 2016, plus de 50% des sites n’étaient pas responsive et donc optimisés pour le mobile.
Pour ces sites, le passage au mobile-first risque d’être catastrophique, vu que Google va simplement les dé-indexer des résultats de recherche.
L’indexation mobile-first est un concept assez simple. Google a noté que la majorité des gens naviguent sur des téléphones mobiles et visitent plutôt les versions mobiles des sites Web (quand elles sont disponibles). Hors jusqu’à maintenant, leur système d’indexation se penchait d’abord sur la version desktop d’un site pour évaluer sa qualité et sa pertinence pour les utilisateurs.
Forcément cela n’a plus de sens, si la plupart des utilisateurs utilisent des téléphones pour naviguer, et que Google indexe d’abord les versions desktop il est probable que les utilisateurs mobiles obtiendront une expérience médiocre.
Cela signifie que de nombreux utilisateurs de Google visitent inévitablement des sites mobiles de qualité médiocre. Google ne peut plus se le permettre surtout lorsque 85% des utilisateurs ne reviennent pas sur un site après une mauvaise expérience sur mobile.
Depuis le 26 mars 2018, Google a officiellement annoncé le début du déploiement de l’indexation mobile-first. Rassurez-vous, ce sera lent et vous n’avez pas à vous inquiéter de voir votre ranking et trafic disparaître du jour au lendemain. Google a également déclaré que les utilisateurs seront informés via Google Search Console lorsque leur site a été touché.
Mais cela ne signifie pas non plus que vous pouvez vous allonger et attendre l’alerte de Google Search Console. Vous devez préparer le terrain et anticiper un minimum ! Voici déjà comment savoir si votre site est prêt et quels changements vous devrez faire pour rester à niveau.
Un site responsive ASAP
Si votre site est déjà responsive, vous avez déjà fait une bonne partie du travail et vous pouvez presque dormir sur vos deux oreilles…pas besoin de faire des changements fondamentaux, juste de l’optimisation.
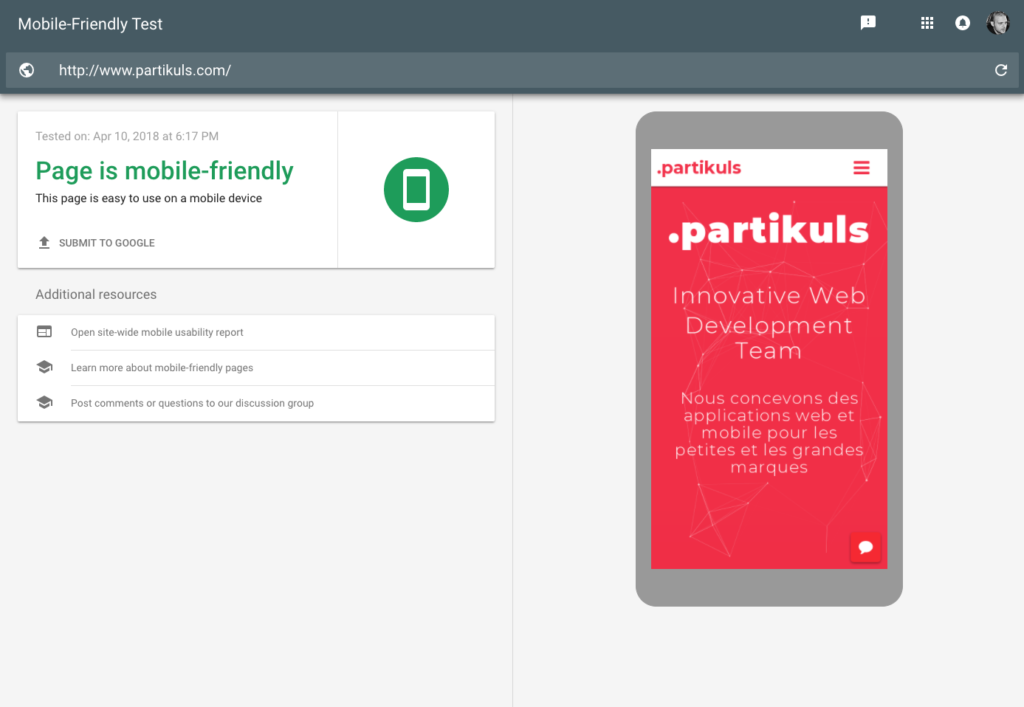
Pour savoir si votre site est optimisé, vous pouvez passer par l’outil de google, le bien nommé : Google mobile-friendly
Vous pouvez aussi utiliser le Responsive Design Tool qui permet de prévisualiser votre site sur les différents devices
Attention par contre, si vous avez deux versions de sites, une pour desktop et une pour le mobile, ça veut dire que votre site n’est pas responsive et Google ne va pas apprécier.
Balisage des données structurées
Les données structurées ou encore schéma de balisage, sont des informations utilisées par les moteurs de recherche pour l’affichage de votre site dans les résultats de recherche.
Assurez vous que le balisage de vos données structurées est le même pour le desktop et le mobile. Pour vérifier que c’est le cas, utilisez le Structured Data Tool à partir de la search console de Google.
En renseignant votre URL dans l’outil, vous aurez immédiatement accès au rendu de vos données structurées et verrez s’il y a des erreurs à corriger.
Améliorer la vitesse de chargement du site
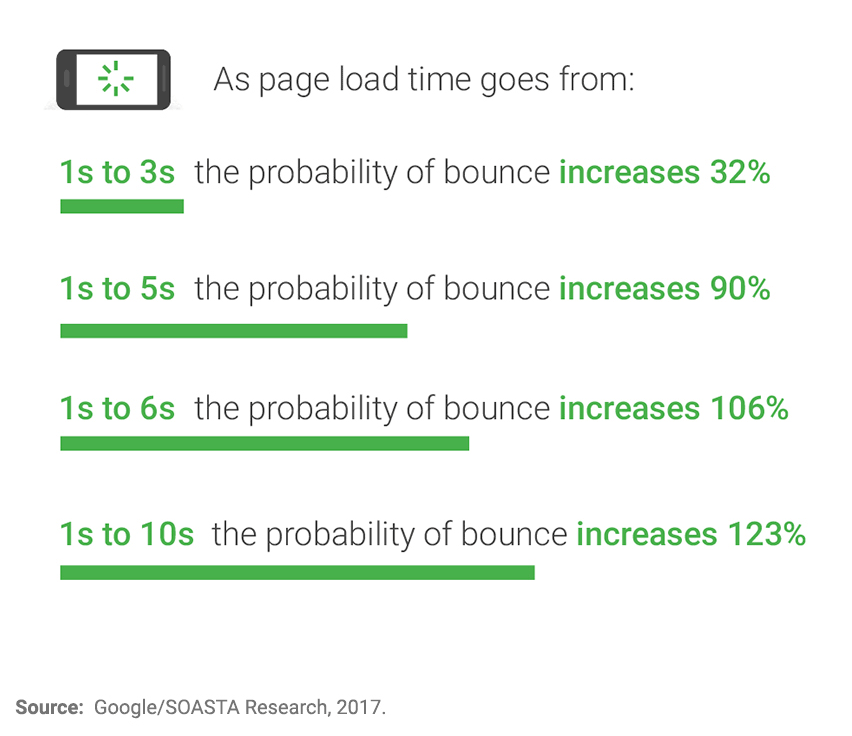
La vitesse de chargement de votre site est l’un des plus important facteur pour l’indexation mobile-first. La vitesse de chargement joue un rôle majeur aussi pour l’expérience utilisateur; de la facilité d’utilisation au taux de rebond, elle déterminera si vos utilisateurs reviendront ou pas sur votre site.
Et c’est un fait, une mauvaise expérience sur mobile dissuadera vos utilisateurs de revenir. C’est dire ce que l’expérience sur plusieurs médias en ligne français est catastrophique sur mobile, tant il faut charger d’éléments (pub, interstitiel, popup et j’en passe). Selon le dernier rapport de vitesse de chargement des pages de Google, le délai moyen de chargement d’un site mobile en 2018 est de 15 secondes ! Simplement catastrophique quand on sait que 53% des visiteurs d’un site mobile iront voir ailleurs après 3 secondes d’attente.
Pour résumer, un site qui met trop de temps à charger sur mobile, c’est une mauvaise indexation dans les moteurs de recherche, moins de visiteurs, un taux de rebond plus élevé et forcément donc moins de conversions à la clé.
Maintenant, rassurez vous, vous êtes loin d’être le seul. Aujourd’hui la moyenne du temps de chargement des version mobiles des sites est trop faible. Cela peut aussi être une opportunité pour vous démarquer de la concurrence.
Pour finir, vous pouvez consulter la liste des conseils de Google, publiés sur le blog officiel